使用CaptchaPlus插件给typecho添加评论验证码
注意:博客目前已迁移到hexo博客框架,本文内容可能已经过时,仅供参考
博客评论区本是读者们交流的地方,但总会防不住有垃圾评论的出现,它们多数由机器自动发送,因此添加人机验证便是防范机器人自动刷评论的好方法
一些主题(例如本博客之前使用过的Butterfly主题)自带了人机验证模块,只需要在主题设置中启用即可,但对于没有这个功能的主题就需要借助插件来实现
CaptchaPlus插件
在查找过许多人机验证插件后,博主认为最好用的一款是 CaptchaPlus 插件:
Github 项目主页
- 克隆或直接网页端打包下载,然后将
CaptchaPlus文件夹上传到 Typecho 网站目录/usr/plugins/文件夹 - 进入博客后台,控制台-插件 中找到
CaptchaPlus并启用 - 打开 /usr/themes/ 你的主题目录下 comments.php 文件,在提交按钮前面/后面插入以下代码:
<?php if (array_key_exists('CaptchaPlus', Typecho_Plugin::export()['activated'])) : CaptchaPlus_Plugin::output(); endif; ?>
- 注入人机验证模块后,提交评论的区域界面渲染可能会出错,例如本博客使用的 Jasmine 主题会出现提交评论按钮漂移的问题:

需要稍微修改css,我的解决方法是直接在button标签内加内联css,强制将按钮调整到右侧:
style="float: right;"
- 网站管理员登录后不用进行验证,可直接提交评论。如果用户/游客提交评论失败,可能是开启了评论反垃圾保护导致,在网站后台-设置-评论里关闭,或者在主题目录下的
functions.php文件中找到function themeInit()函数,里面添加:$options = Helper::options(); $options -> commentsAntiSpam = false;
注册hCaptcha
这个插件支持 hCaptcha 和 Cloudflare Turnstile 验证码,这里以 hCaptcha 作为示例
- 注册地址:https://dashboard.hcaptcha.com/signup
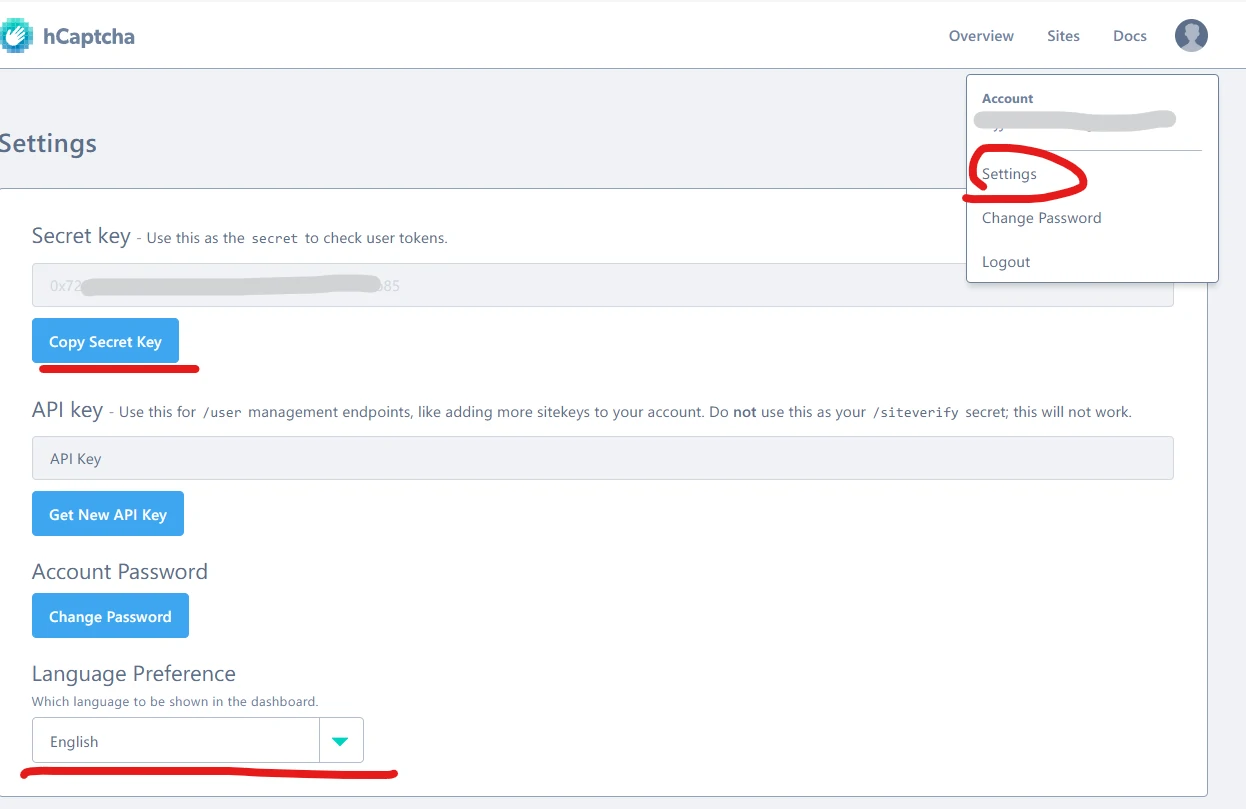
- 注册完先点击右上角头像进入
Settings,将界面语言改成中文,并复制Secret key
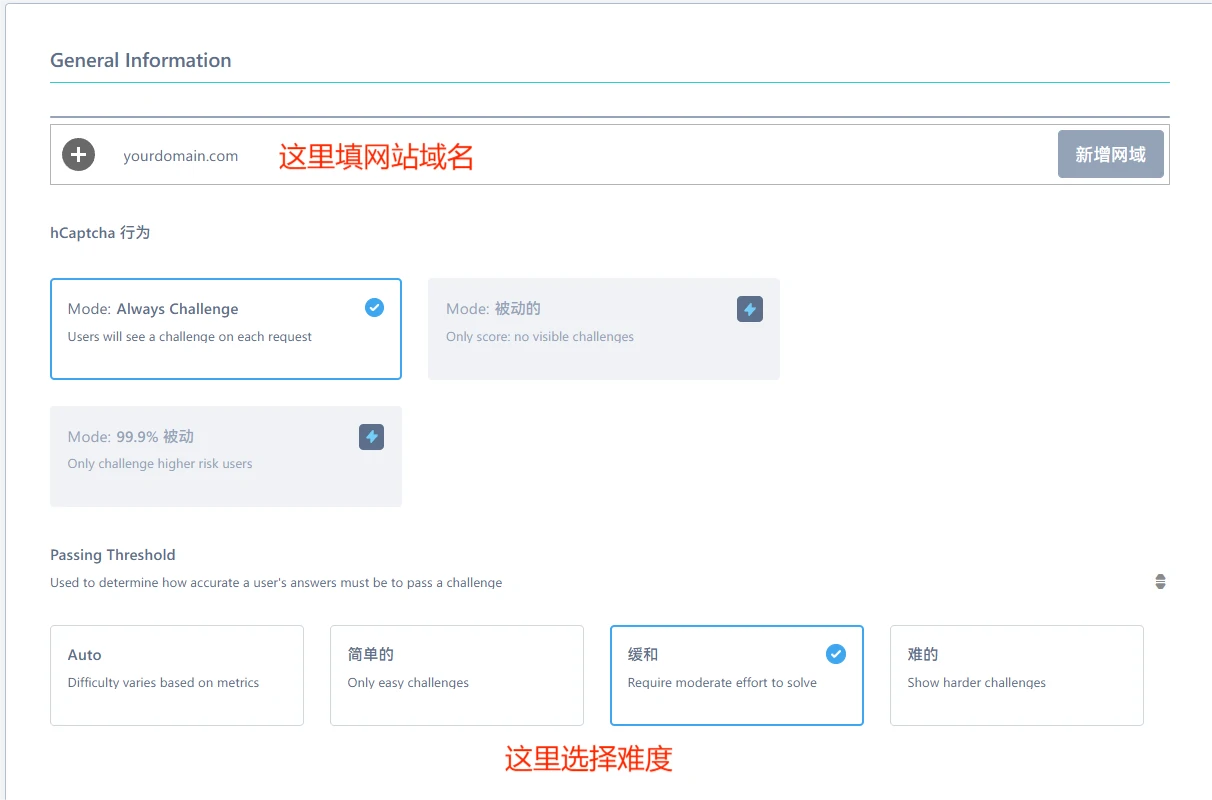
- 进入右上角的
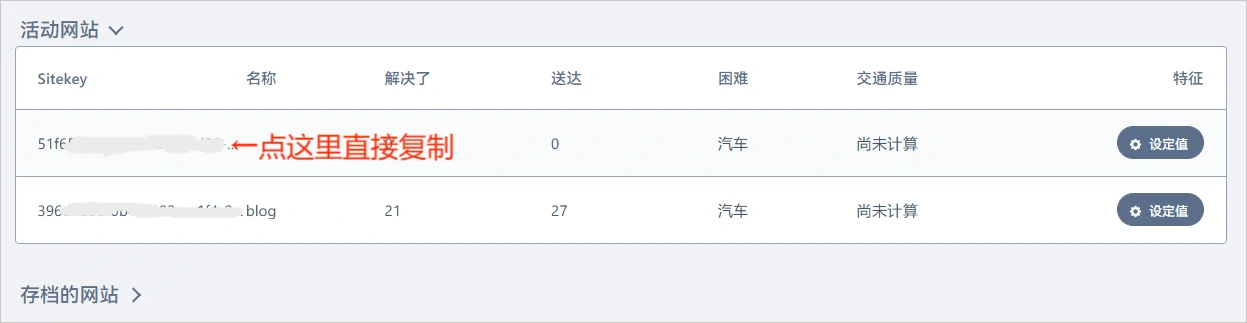
网站,点击搜索框旁边的新网站,直接转到下面的General Information - 填入域名并选择难度,右上角保存

- 然后在网站列表处点击前面的字符复制
Site Key
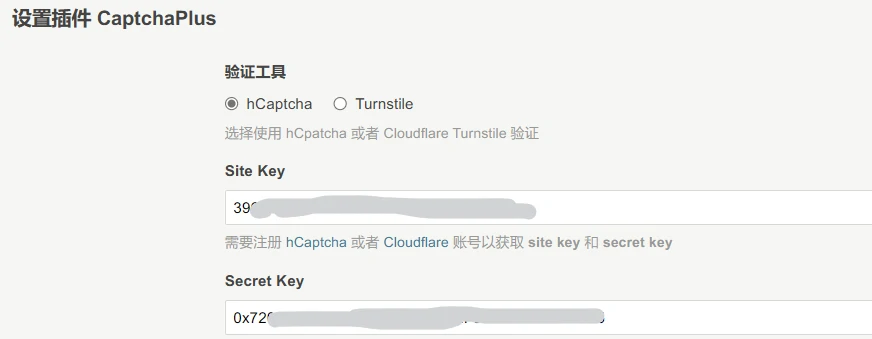
配置插件
回到 Typecho 后台,进入插件设置,填入 Secret Key 和 Site Key ,其余配置自行调整,保存后即可查看效果
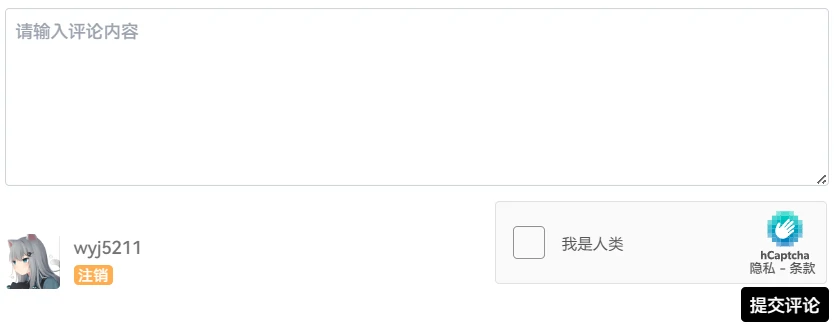
启用后效果:
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 wyj5211的小站!